Role
Head of Design
UX Designer
UI Designer
Responsibilities
User Research
Comparative Research
User Persona
User Journey
Information Architecture
Wire-framing
Design System
Branding
User interface design
Prototyping
Usability Test
Tools
Figma
Adobe Illustrator
Photoshop
Heycollab

Company Overview
Halcyon’s mission is to help financial institutions, tax professionals, and the people they serve work better together. Prior to Halcyon, financial firms were missing the insight needed to economically promote relevant and pre-approved client services.
Challenge
With a technology that allows financial advisors, managers and admins determine user behavior based on predictive insights, and then make immediate recommendations on services, there was a need for a platform that would provide real-time data across all user-types.
Proposed solution
Re-define the existing platform into a user-friendly
dashboard experience that would allow managers to get up-to-the minute real-time data regarding financial advisors performance and allow financial advisors to easily identify key opportunities for revenue generation.
Process

Qualitative research
To better understand how admins, managers and financial advisors are
currently using the existing platform and understand their pain-points,
we started by conducting surveys and interviews.
Surveys
As part of our qualitative research, we surveyed 8 admins 6 managers and 12 financial advisors to find their overall satisfaction and pain points with the current platform.
The responses came back with all candidates having a deep frustration with the current process and inefficiency of doing things. Managers specifically were not able to leverage real-time data and financial
advisors were not able to act quickly enough on insights, therefore loosing potential revenue.
Interviews
From the 26 candidates surveyed, we interviewed 4 admins, 4 managers and 6 financial advisors in order to get a deeper understanding on how they’re using the platform and gain more specific insights on their pain-points.
Synthesis

Synthesis of data showed the following common issues:
- challenging to decipher data presented
- functions not working throughout the platform
- managers unable to address issues with financial advisors in a timely manner
- financial advisors cannot use insights provided productively
- poor search and filtering functionality
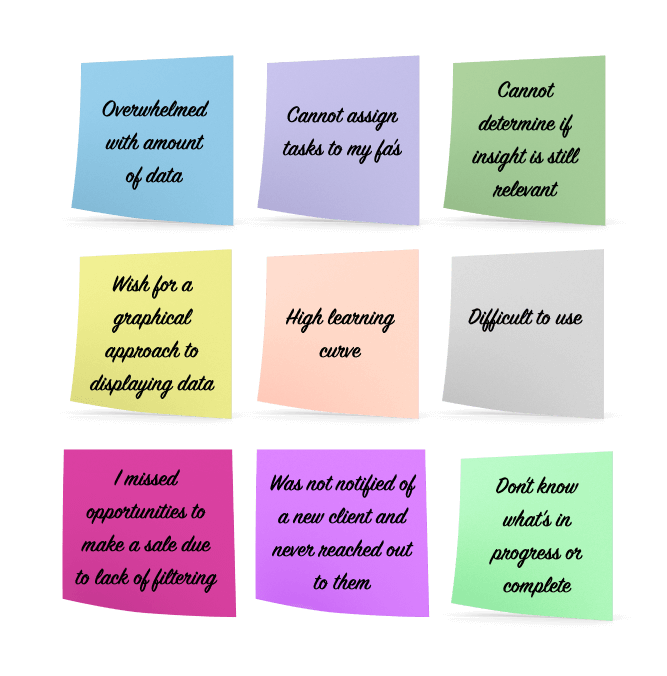
Note:
On the left are actual feedbacks from the user interviews
Empathy Map
Organizing the Users pain points from the user interviews by:
- what they were thinking and feeling
- what they were seeing
- what they were saying
- what they were doing
Note:
This process helped organize each pain point by it’s characteristic.


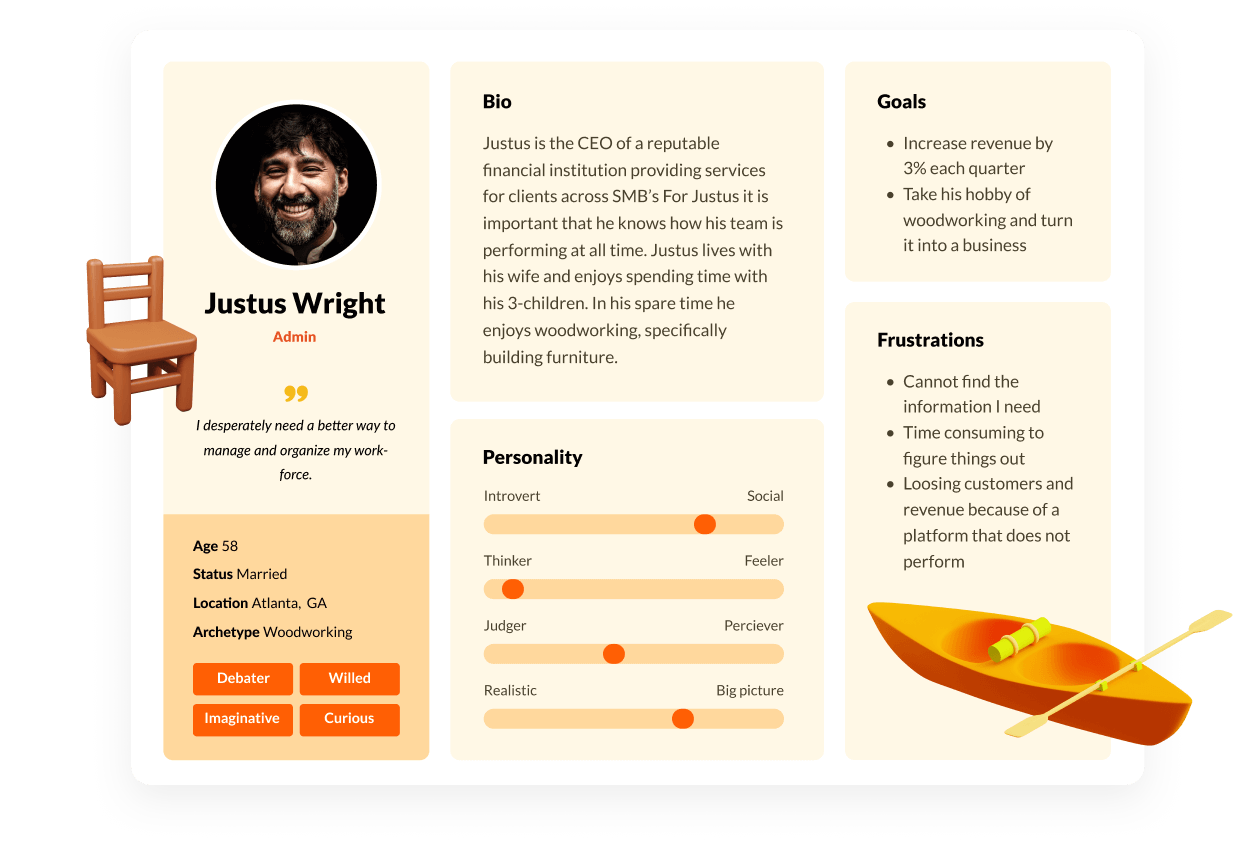
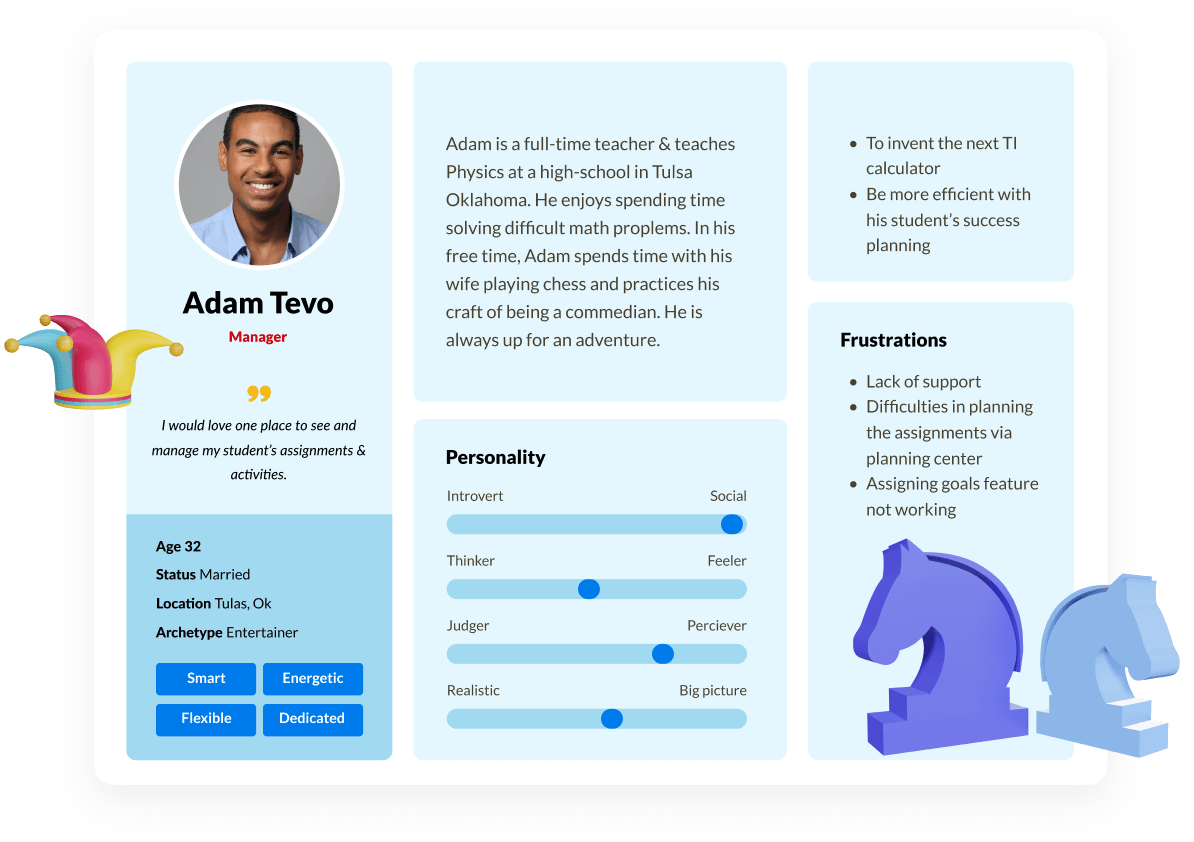
Personas
Based on the interviews and user research, I created user personas.
These personas showcased information regarding age-range, occupation, and interest.
It also showed their most requested features and tools along with their goals and pain points.




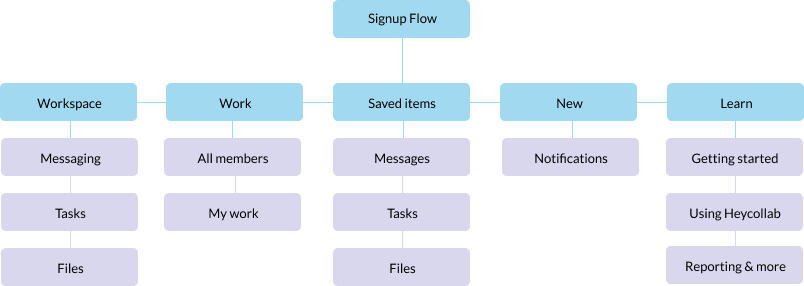
Sitemaps
Information Architecture
Information architecture was critical as we attempted to include a multitude of functionalities, typically found across multiple products in one tool. We knew from the get-go that without propper planning, the tool would be to difficult to adopt and use.
Preliminary Sitemaps
We felt confident that the features needed to address user pain-points were: project, people and insight management. We started to lay-out our preliminary sitemap based on this information.
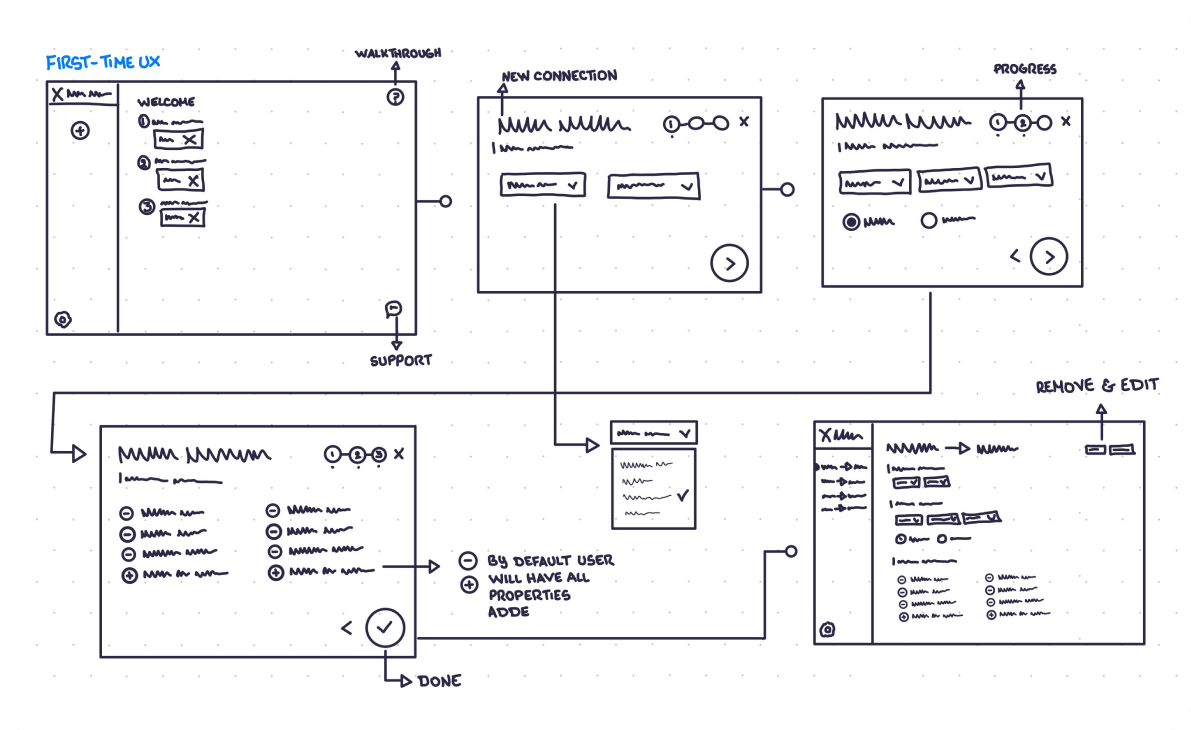
User Flow
Now that we had a better understanding of
the big-picture sitemap, it was time
to dive in and work on the specific
routes and flows the user would take
throughout the platform.

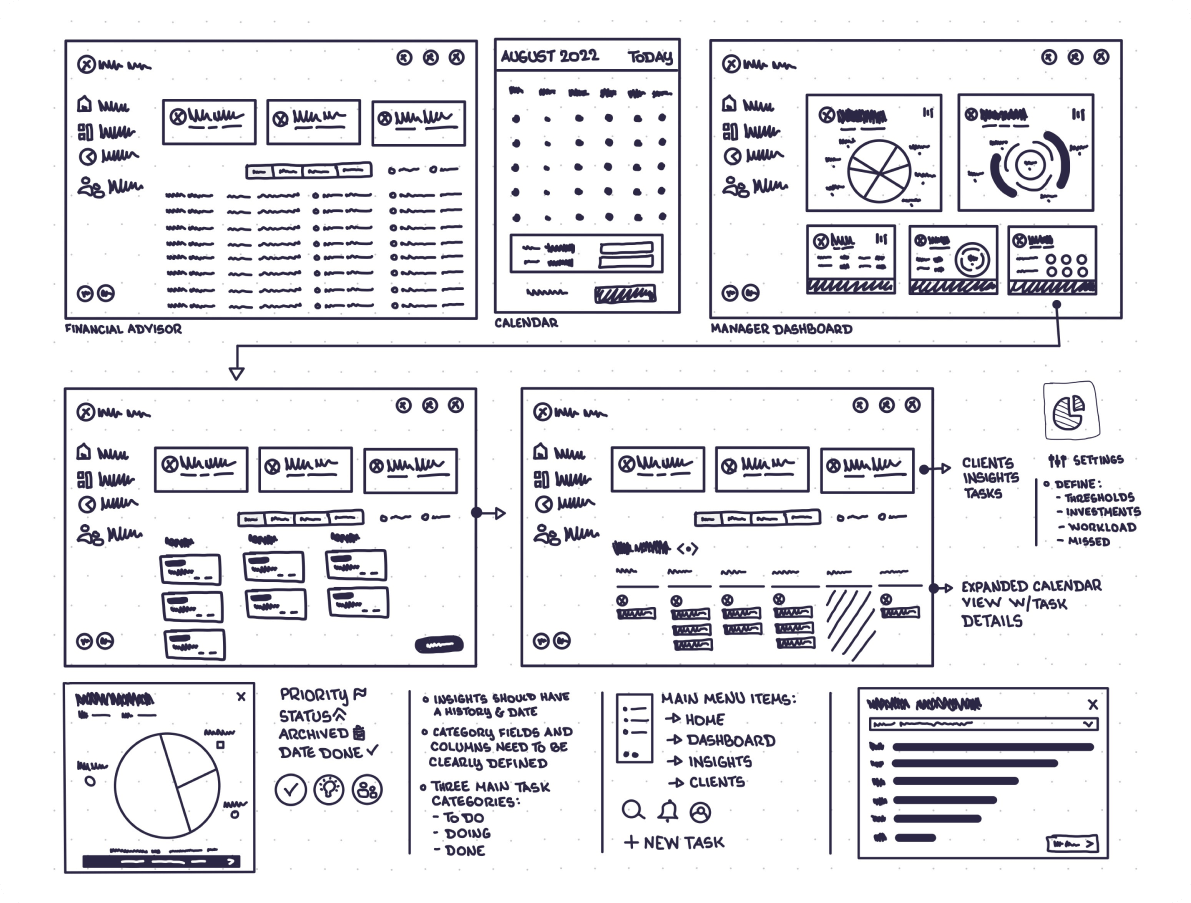
Designing the product: Sketches
The product design cycle starts with sketching/low fidelity wireframes to quickly render ideas.
The focus at this stage is to work through the methodology behind how the product
works and not focus on color, imagery, illustrations etc.


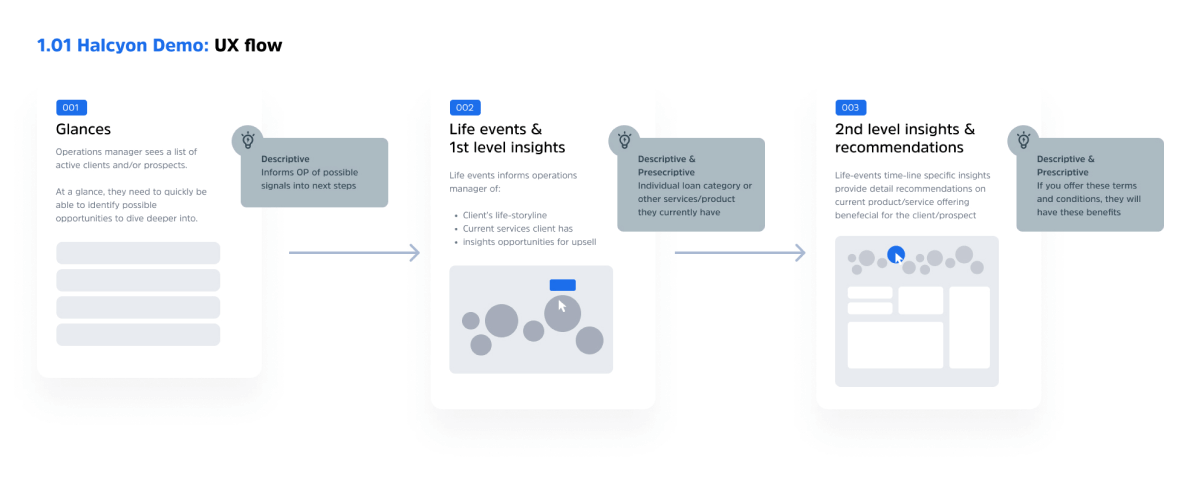
Designing the product: Wireframes
Once we have refined sketches, its time to move to annotated wireframes.
These are higher fidelity digital black and white renderings
showcasing more details.



Usability Testing
Once we had the core functionality of the platform wireframed,
we’ve put together an interactive prototype & tested the usability
with users. Throughout this process we discovered several
ux issues that needed to be addressed.


Usability Testing
Once we had the core functionality of the platform wireframed,
we’ve put together an interactive prototype & tested the usability
with users. Throughout this process we discovered several
ux issues that needed to be addressed.











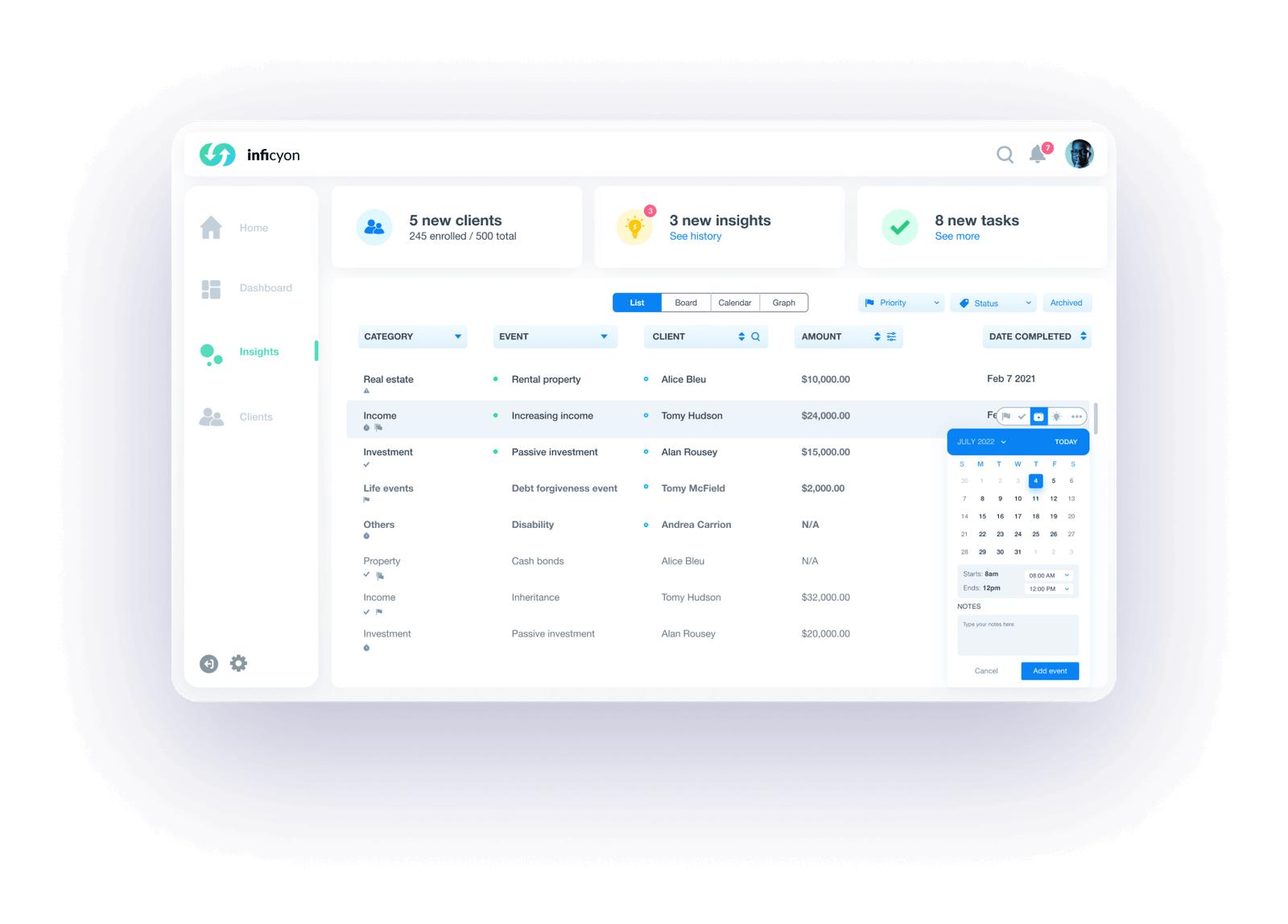
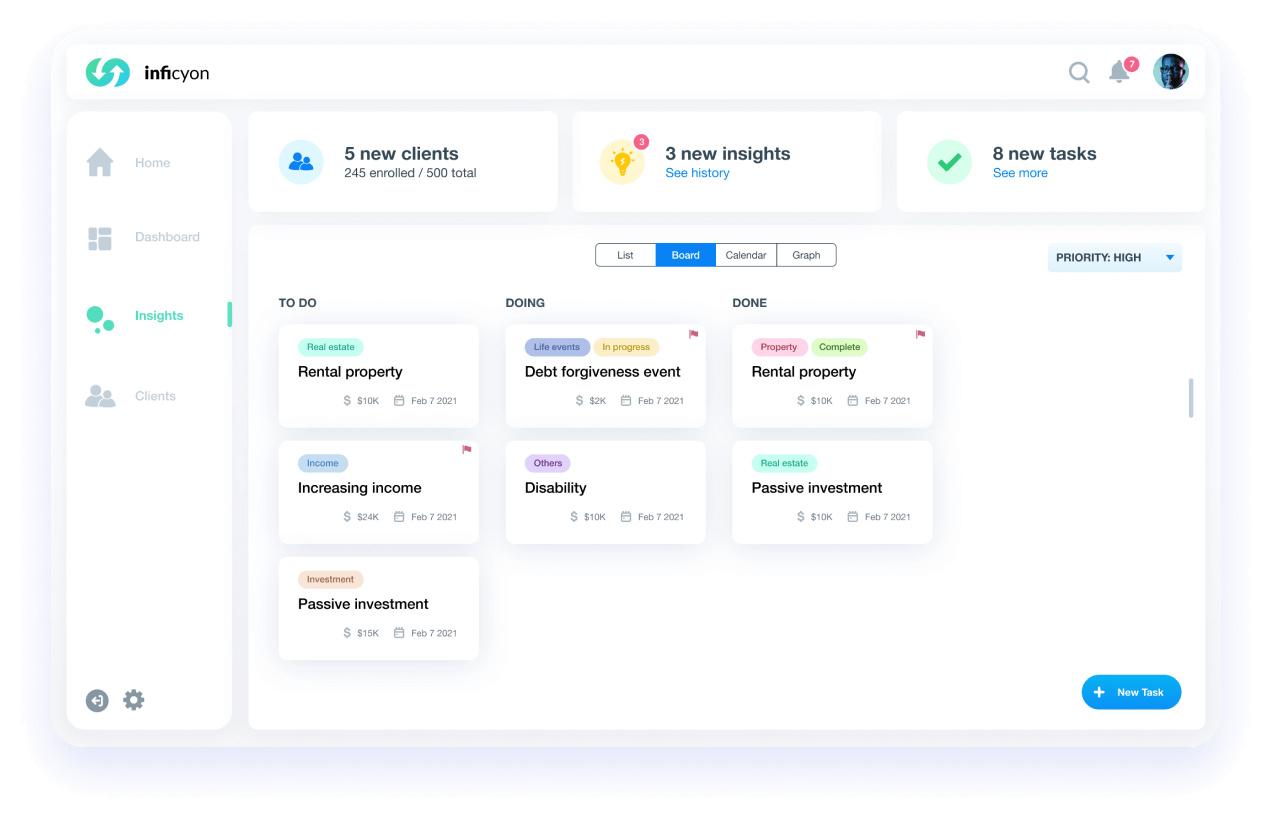
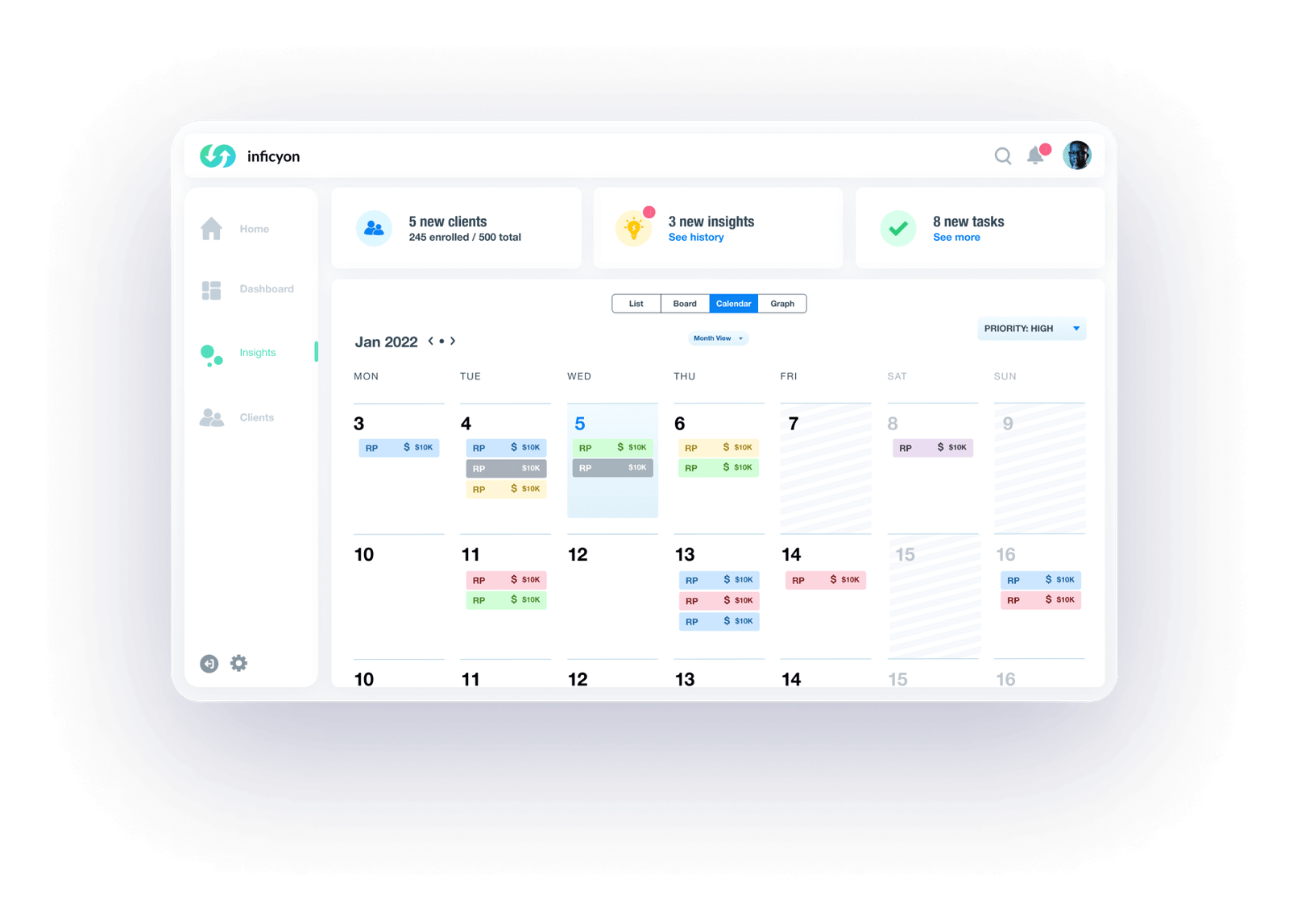
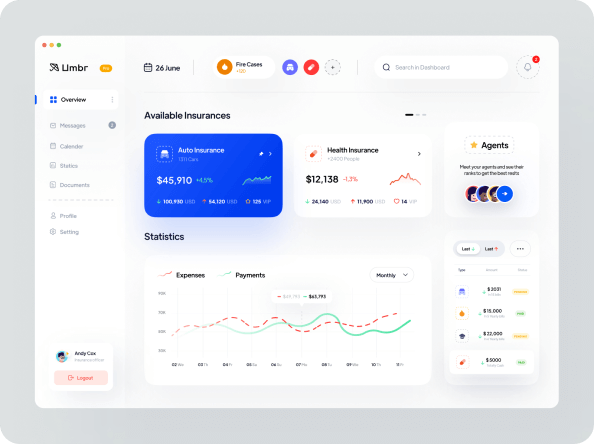
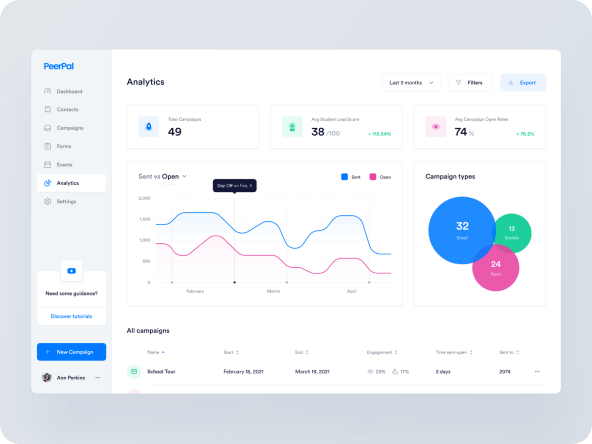
User Interface (UI): Design
Now that we had a good idea on the overall look and feel, it was time to put together high-fidelity user interface designs.